CDN on a Custom Domain - Alias¶
If using vshcdn.net (.eu, .us) domain for CDN is not suitable for you (for example because of need to modify content links in the application), it is possible to use CDN on a custom domain (alias) as an alternative.
The following example shows the entire procedure for the img.webshop.xy domain
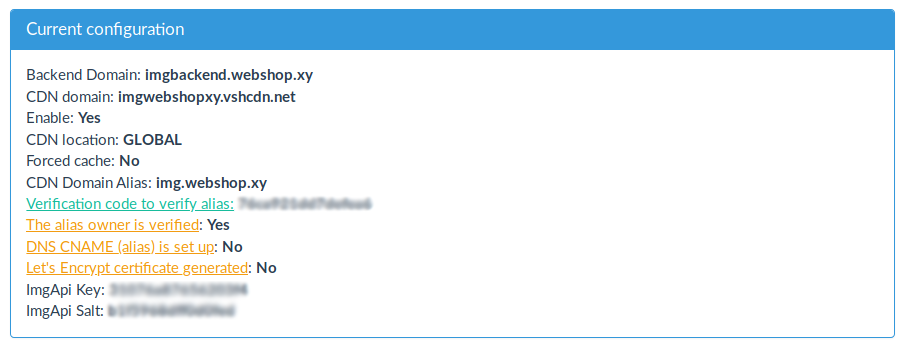
Configuration overview¶
Original domain without CDN (backend): img.webshop.xy
CDN domain: imgwebshopxy.vshcdn.net
CDN Alias (same as original website without CDN): img.webshop.xy
Alias of the original website without CDN ( CDN alias and the original website cannot be the same): imgbackend.webshop.xy
Setting it up¶
- Reduce TTL for the webshop.xy domain to 1 minute on authoritative DNS at your DNS provider
- Add imgbackend.webshop.xy as an alias for img.webshop.xy in the configuration of your webserver. Then point the A record for imgbackend.webshop.xy at the IP address of the original domain - in our example it is IP address of img.webshop.xy
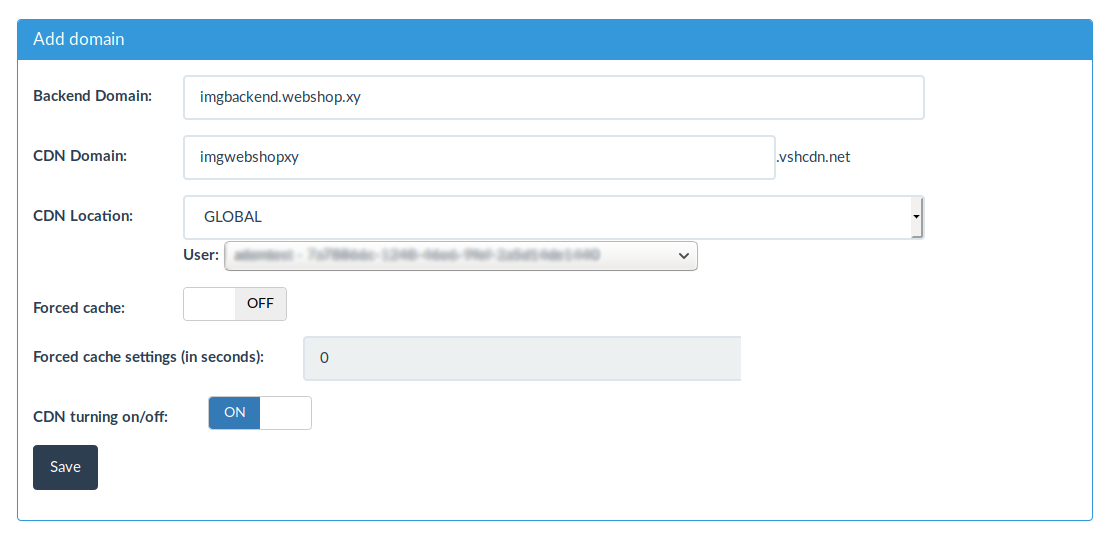
- Inside the CDN administration add Domain: imgbackend.webshop.xy and CDN Domain: imgwebshopxy.vshcdn.net

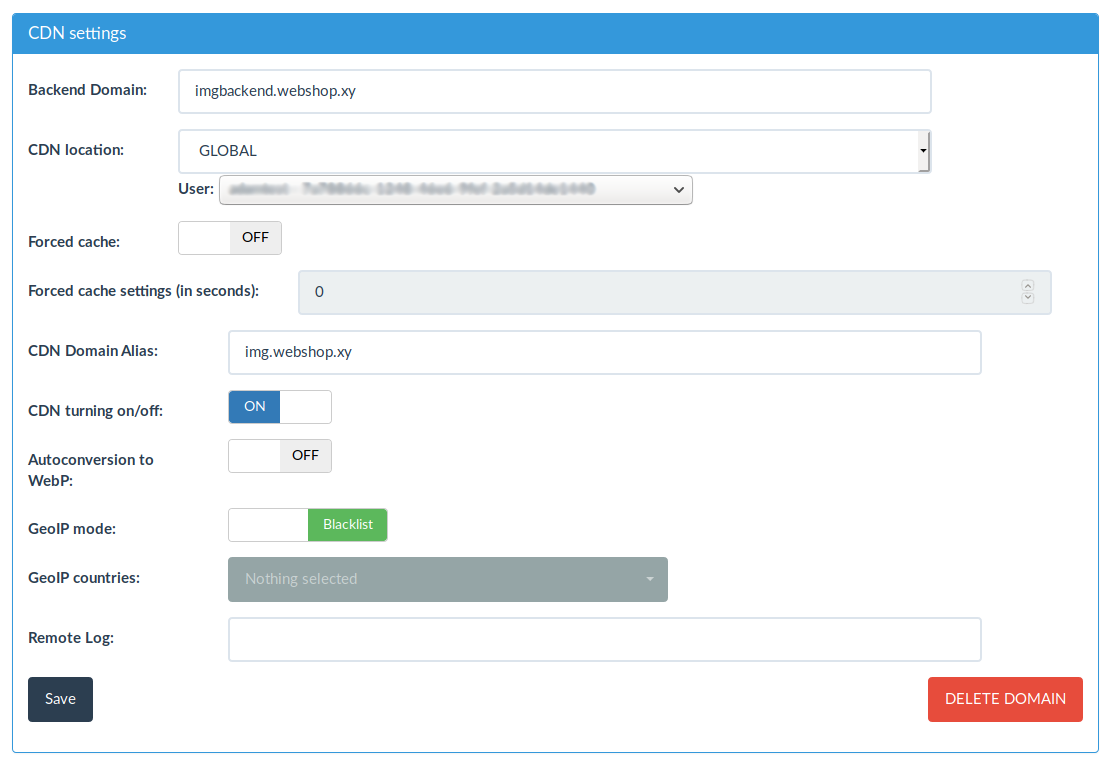
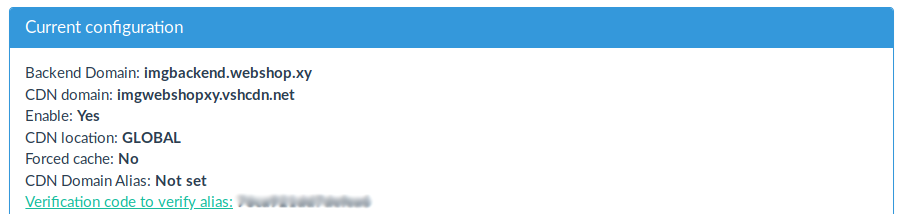
- Add the value from "Verification code to verify alias:" as TXT record. In our case, that would be _vshcdn.img.webshop.xy TXT "VSHCDNKEY=76ca921dd7defea6", into the DNS. Also, add the img.webshop.xy domain to the "CDN Domain Alias:" field


- Once the CDN interface displays "The alias owner is verified: YES", you need to set a DNS CNAME record. In the example, it would be img.webshop.xy CNAME imgwebshopxy.vshcdn.net. Any other records for img.webshop.xy must be deleted

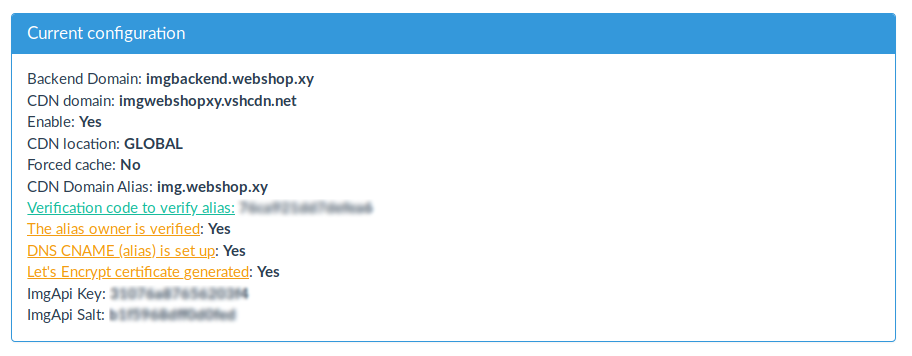
- If everything is OK, the CDN should display "DNS CNAME (alias) is set up: YES" within a few minutes. Afterwards, it will automatically generate a Let's Encrypt certificate for the img.webshop.xy alias and show "Let's Encrypt certificate generated: YES"