CDN on a Custom Domain - Alias¶
If the location of the content distributed via CDN on the vshcdn.net domain is not suitable, e.g. due to the need to edit all links to the content in the application, it is possible to use an alternative solution in the form of CDN settings on your own domain - Alias.
For example, for the domain img.webshop.xy
Configuration overview¶
Original website without CDN: webshop.xy
CDN domain: webshopxy.vshcdn.net
Alias for displaying static content: img.webshop.xy
Instructions¶
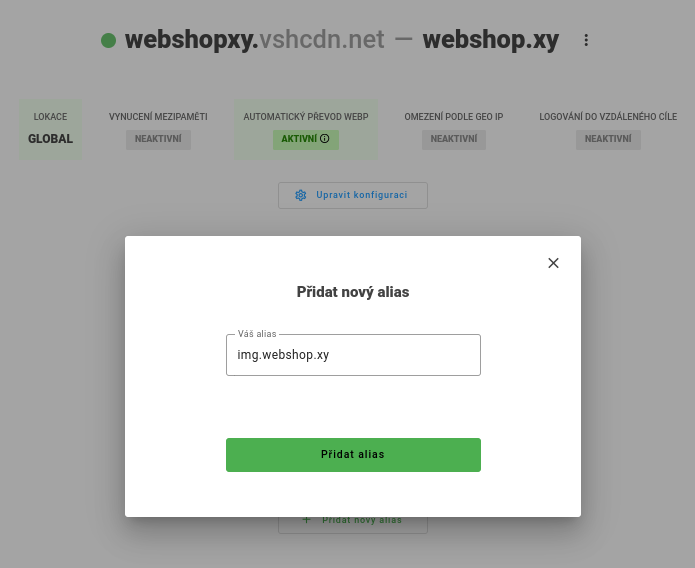
In the webshop.xy domain settings, click the "Add new alias" button and a dialog for adding it will open. Insert the required value, i.e. img.webshop.xy*

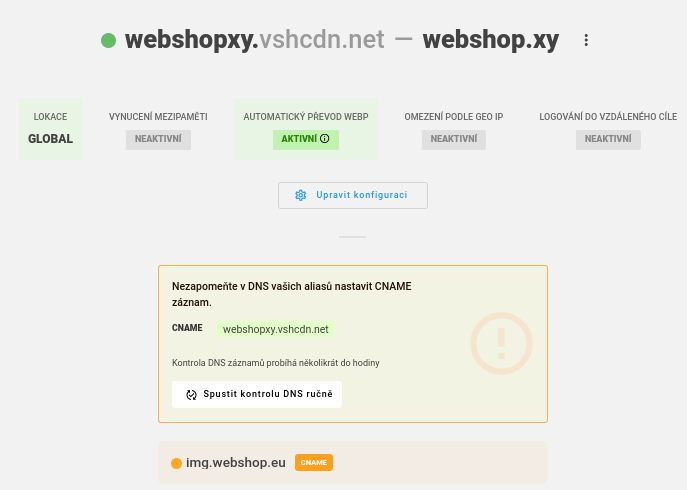
Add a CNAME record for img.webshop.xy and the value webshopxy.vshcdn.net to the DNS of domain webshop.xy

After the changes are published, a Let's Encrypt certificate for the img.webshop.xy domain will be automatically generated. Then you can set the app to call static content through that domain.